React has become a go-to framework for developers looking to create dynamic and efficient user interfaces.
As React continues to evolve, it’s essential that your React developers understand how to use design patterns effectively so that they can use React efficiently to build maintainable and scalable mobile applications.
We’ve found that working with React design patterns – when done correctly – helps developers solve recurring challenges, improve reusability, and streamline the overall development process.
Here at Trio, we make sure that we thoroughly vet our developers and focus on developer well-being to ensure that we retain top developer talent in the long term.
This means we can provide you with the best for your outsourcing and staff augmentation requirements. Whether you want to build a mobile or web app, reach out to us to connect you with an experienced React developer.
Let’s look at some of the most common React component design patterns and best practices and how they shape modern React development.
What are the Common React Design Patterns?

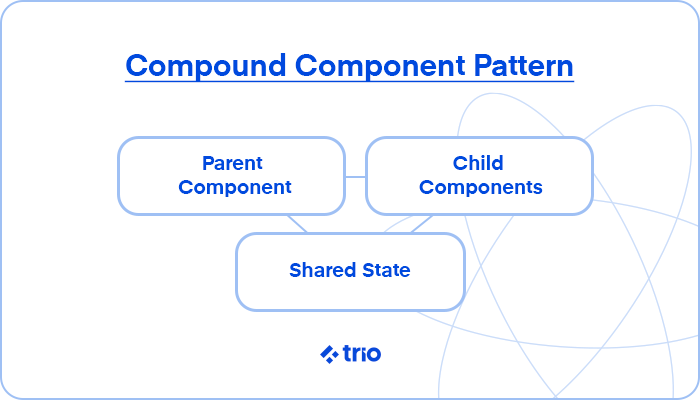
Understanding the Compound Component Pattern
The Compound Component Pattern is an intuitive way to create components that work together seamlessly. Instead of building monolithic components, you split them into smaller, self-contained components that share state and behavior.
Imagine designing a form where multiple fields (input fields, labels, buttons) work together.
Using the compound component pattern allows you to break these elements into manageable pieces, where each new component has its own responsibility but shares the same state as a parent component.
This approach offers flexibility and makes your code easier to maintain.
Moreover, compound components simplify the management of complex UIs by enabling each part of the interface to behave independently but within a cohesive structure.
Because each component handles its own logic, this pattern is ideal for complex UIs like tabbed interfaces, accordions, or dropdown menus, where each component operates independently while still sharing a common state through the parent.
A crucial benefit of this pattern is how it provides a clear separation of concerns. Each component focuses on its task, avoiding the need to manage all states and interactions at the top level.
Developers can add, remove, or modify individual components without impacting the overall structure. It’s particularly effective when components need to be composed in different ways across an application, making it a go-to pattern for complex UIs.
Additionally, the compound component pattern helps in creating more dynamic and flexible layouts, enabling developers to pass props from parent to child components and thereby gain more control over rendering behavior.
This also promotes a more modular development approach, allowing different teams to work on individual parts of a component without affecting the parent logic.

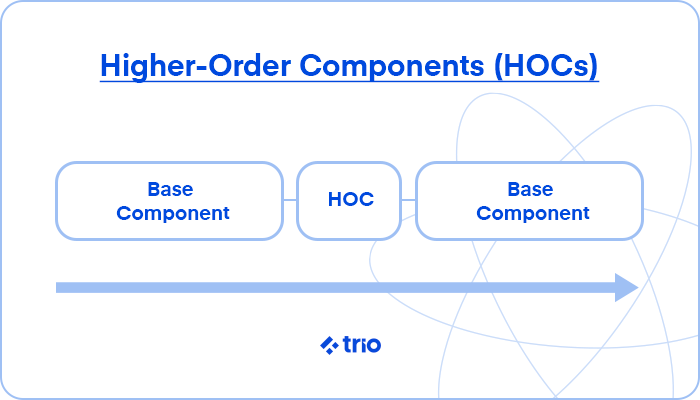
Exploring the Higher-Order Component (HOC) Pattern
The Higher-Order Component (HOC) pattern is a powerful way to extend a component’s functionality.
It allows you to enhance or modify existing components by wrapping them with additional component logic without altering the original component’s behavior.
In practice, this means you can share logic across multiple components, reducing redundancy and keeping your code DRY (Don’t Repeat Yourself).
For example, if you want multiple components to check for user authentication before rendering, an HOC can handle this logic once and apply it to all relevant components.
This makes it ideal for use cases like permissions, fetching data, or theming, where the same behavior is needed in multiple areas of an app.
We would recommend using HOCs in large-scale applications where components require similar behavior, such as logging, tracking, or error handling, across different parts of the app.
By centralizing this logic in one place, HOCs prevent duplication and allow for easier updates when shared logic changes. HOCs also make testing easier, as you can test the added functionality independently from the component being wrapped.
One of the most powerful aspects of HOCs is their ability to decouple logic from UI components. This separation of concerns improves both code readability and testability.
However, keep in mind the potential drawback of HOCs leading to “wrapper hell,” where multiple nested HOCs can make debugging and maintaining the code more challenging.
To address this, limit the number of HOCs applied or use alternative patterns such as Hooks or Render Props to reduce complexity.
It is important that you find a developer who is knowledgeable in using the HOC React pattern and who knows when patterns are useful and when they might cause a problem.
We can help you find a developer with several years of experience using the patterns available in React so that you can rest easy knowing your app components are in good hands.

What is the Render Props Pattern?
The Render Props Pattern is another versatile design pattern that allows components to share state and behavior dynamically.
Rather than relying on static props, components can pass a function (render prop) that dynamically determines what to render based on the current state. This adds flexibility, especially when building reusable components.
A practical example would be a MouseTracker component that tracks the mouse’s position.
Instead of hardcoding how the position is displayed, a render prop allows the consuming component to decide how to display that data, providing much greater flexibility in different parts of the application.
Another advantage of the Render Props pattern is how it facilitates code reuse without resorting to inheritance or higher-order components.
This pattern also encourages better separation of concerns by ensuring the parent component, or container component, remains unaware of how the child will render the provided data.
However, excessive use of Render Props can lead to “callback hell” if you’re not careful.
We have seen many newer developers make this mistake, which leads to higher costs for your company in the future to ensure that you are developing scalable mobile applications.
When implementing this pattern, it’s critical to ensure that the functions passed as render props remain simple and focused on rendering logic.
Otherwise, complex callbacks can reduce code readability and introduce unintended side effects.
How to Implement Best Practices for Building React Applications?
Utilizing Functional Components in React
Functional components have become the standard for writing React components since the release of Hooks in version 16.8.
Patterns offer a simpler and more intuitive way to build components that manage their own state and lifecycle methods, all within a clean, functional structure.
By adopting functional components when you import React, you reduce complexity and increase reusability, ensuring that your codebase is easier to maintain and reason about.
The shift from class components to functional components has led to cleaner codebases, as functional components tend to be shorter and more focused on rendering.
Hooks empower functional components to manage state and lifecycle logic, which was previously only possible with class components.
Not only do functional components simplify code, but they also enable you to use advanced features like memoization with React.memo, preventing unnecessary re-renders of child components.
This improves performance, particularly in apps with complex React UI structures.
In particular, functional components paired with hooks like useState and useEffect have largely replaced class components, offering a more straightforward syntax.
This shift promotes cleaner code, as functional components are inherently more readable and easier to test.
This is particularly important in team settings where developers with different skill levels may need to work together on the same codebase, as functional components are easier for developers to grasp and work with.
Another significant benefit is that functional components eliminate the need for this keyword, reducing confusion for developers transitioning from other paradigms.
Applying the Provider Pattern in Your React App
The Provider Pattern is essential when managing the global state across an application.
This pattern can be used in conjunction with React Context to manage and share state between multiple components without the need for extensive prop drilling.
By wrapping parts of your app in a Provider, you make the context available to all child components, simplifying the state management process.
For example, in a shopping app, the Provider Design Pattern allows you to share cart information across different pages (product listing, checkout) without passing props down manually at every level.
In addition to simplifying state management, the Provider Pattern also helps centralize your app’s logic, improving its modularity.
It’s a great alternative to more complex state management solutions like Redux when your app’s state is relatively simple.
When scaling apps, the Provider Pattern ensures that state remains manageable and doesn’t require components to handle more information than necessary.
Be cautious when using the Provider Pattern in deeply nested component trees. React’s context API, while powerful, can cause performance issues if the context value changes frequently.
To mitigate this, consider memoizing your context provider’s value using useMemo, ensuring that context only updates when necessary and reducing unnecessary re-renders of child components.
State Management with the Reducer Pattern
The Reducer Pattern, typically implemented with the useReducer hook, is an excellent solution for managing more complex state in React applications.
Similar to how reducers function in Redux, this pattern helps you clearly define how state transitions happen based on dispatched actions.
It’s ideal for handling multi-step or multi-state logic, such as form validation or managing asynchronous processes.
By keeping state transitions centralized in a reducer, you simplify debugging and testing, as the state logic is clearly defined and isolated from the rest of your component’s rendering logic.
The Reducer Pattern also works well when you need to update complex state objects, allowing you to manage multiple slices of state within a single reducer function.
This approach makes managing complex state more predictable and less error-prone, particularly in large applications.
For developers building apps that require more robust state management, Redux is still a common go-to solution.
However, the useReducer hook paired with the React Context API offers a lightweight alternative for smaller applications that don’t need the full overhead of Redux.
The Reducer Pattern is especially useful when dealing with multiple related state transitions that rely on user input, allowing developers to manage form state and complex conditional logic effectively.
What are the Benefits of Using Design Patterns in React?
Improving Component Reusability
As we have already mentioned above, advanced React design patterns, like Higher Order Components and Render Props, allow you to write reusable logic that can be applied across various components.
Instead of duplicating code, these patterns let you create flexible, reusable pieces that can be adapted for multiple use cases. This not only reduces redundancy but also makes it easier to maintain your codebase as your project scales.
Component reusability is especially critical in large-scale applications, where maintaining consistent behavior across multiple components can become challenging.
Using patterns like Compound Components or Hooks not only allows reusability but also helps create predictable and testable components.
Enhancing Code Readability and Maintainability
When applied correctly, design patterns enhance the readability of your code by providing clear structures for solving common problems.
Developers can easily identify what a pattern does and how it interacts with other components, making the codebase more approachable for both new and existing team members.
This is especially valuable in larger projects where maintaining consistent code quality is critical.
Design patterns provide a uniform structure that helps multiple developers work seamlessly on a single project.
The presence of a standard design also ensures that future contributors can easily understand the codebase without the need for extensive documentation.
For example, if we make use of design patterns to create your initial app here at Trio, you can onboard a permanent developer with your company at a later stage who can understand what we have done and make changes without difficulty.
Design patterns also promote better maintainability, as they enforce consistent approaches to handling logic and state across the codebase.
When a new feature or update is needed, the structure provided by these patterns allows developers to make changes more confidently, knowing that the overall architecture will remain intact.
Having a standardized approach also reduces the possibility of bugs and makes debugging more efficient since design patterns clearly separate concerns.
Facilitating Component Composition
React’s component-based architecture lends itself naturally to composition.
By using popular React design patterns such as Render Props and Compound Components, you can compose smaller, more focused components into larger, more complex interfaces.
This leads to highly modular code that is easier to extend and update, as each component is responsible for a single piece of functionality.
This modular approach not only improves maintainability, which we have already mentioned but also accelerates development by allowing developers to reuse and modify components as needed.
Component composition is especially important when building reusable libraries or design systems.
By adhering to design patterns like HOCs or Custom Hooks, you ensure that components can be reused, customized, and composed together in various ways without introducing redundant or conflicting logic.
The ability to compose components flexibly ensures that your app remains adaptable and scalable, as small components can be swapped out or updated without affecting the rest of the system.
How Do Hooks Patterns Transform React Development?

Exploring the Common Hooks Pattern
Since the introduction of Hooks, React development has fundamentally shifted toward a more functional and declarative style.
Some common hooks that we have already mentioned, like useState, useEffect, and useContext, enable developers to manage state and side effects in functional components, replacing the need for class-based components.
We have discussed how these hooks simplify how developers interact with state and lifecycle events, making React code more straightforward and concise.
Hooks bring functional programming concepts to React, enabling developers to write concise and expressive code. Using useEffect correctly is critical for managing side effects, such as fetching data or setting up subscriptions.
For example, placing a dependency array at the end of the useEffect ensures that the effect only runs when certain variables change, preventing unnecessary re-renders and improving performance.
Managing state with useState or useReducer, combined with hooks like useEffect, provides an organized way to manage both local and complex application states within functional components.
Hooks also simplifies logic reusability by moving away from lifecycle methods tied to class components, reducing boilerplate code, and making components easier to understand.
This shift results in better code maintenance and faster development cycles, which is incredibly important whether you are a small company just starting out or an established enterprise.
At Trio, we focus on making sure our React developers are educated and experienced in using these patterns.
Along with our focus on maintaining developer well-being and finding someone for you with team culture alignment, this means development cycles are reduced even further.
Using Custom Hooks for Code Reusability
Custom Hooks take the power of hooks even further by allowing you to encapsulate reusable logic in a separate function.
Whether you’re managing form inputs, fetching data, or dealing with authentication, custom hooks let you reuse logic across multiple components without duplicating code.
Practically, we have seen how this pattern keeps your components focused on rendering and UI logic, improving the separation of concerns and making your codebase more maintainable.
For example, a custom hook for data fetching can be reused across different pages or components that need to retrieve data from an API, making it easier to manage asynchronous logic while keeping components clean.
The flexibility of custom hooks also makes it possible to compose them together, resulting in even more powerful abstractions for handling shared logic.
Custom hooks simplify your components by extracting complex logic out of the render method, leading to smaller, cleaner components.
This practice also increases testability, as you can isolate the hook’s logic and test it independently from the component using it. This contributes to better maintainability and scalability, as logic is not tightly coupled to the UI.
Testing is a critical component of long-term support that you should be carefully considering when looking for a reliable tech partner with which to establish a collaborative software development environment.
Best Practices for Implementing React Hooks
When implementing hooks, it’s important to follow best practices to avoid common pitfalls.
For example, hooks should only be called at the top level of your component to ensure consistent behavior across renders.
Avoid overusing useEffect by only including side effects that directly relate to the component’s responsibilities.
Additionally, ensuring that your custom hooks are well-documented and reusable will make it easier for other developers to understand and apply them.
Another important practice is to minimize the use of useEffect when controlling component rendering.
Hooks like useMemo and useCallback can be used to optimize rendering performance by memoizing expensive computations or functions, reducing the number of times they are recalculated.
This leads to a more efficient React app, particularly when dealing with complex UIs or large datasets.
What Design Patterns are Used in React 16.8 and Beyond?
Understanding the State Reducer Pattern
The State Reducer Pattern is particularly useful when handling complex state transitions in React applications.
This pattern helps you manage state in a more predictable way by centralizing all state updates into a single reducer function.
By doing this, you ensure that state changes are consistent and easily testable, making it an excellent choice for apps with complex state logic, such as multi-step forms or e-commerce checkout flows.
For developers building more advanced applications, combining the State Reducer Pattern with Context API allows for better state management across large component trees.
This ensures that state is efficiently shared while maintaining clear and testable state transitions.
This pattern also aligns well with the functional programming paradigm, as it emphasizes immutability and pure functions, which improve both testability and maintainability.
Implementing the Compound Components Pattern
The Compound Component Pattern continues to be a go-to solution for building components that need to share state and behavior between parent and child components.
By implementing this pattern, your developers can keep components modular while still allowing for flexible composition.
It’s particularly useful in building UI elements, which we have briefly mentioned, like dropdowns, modals, or menus, where various parts need to work together seamlessly while still maintaining a degree of independence.
One of the key benefits of compound components is the way they empower users to pass in child components without explicitly defining how they behave, offering a higher degree of flexibility.
For example, a tabbed interface built using compound components allows each tab and its content to be completely independent, with the parent component managing which tab is active.
This flexibility makes the pattern especially useful in creating reusable libraries and design systems, where the behavior of components may vary depending on the context in which they are used.
Leveraging the HOC Pattern for Enhanced Functionality
Despite the rise of hooks, Higher-Order Components (HOCs) remain a relevant design pattern for enhancing components with additional behavior.
HOCs are an efficient way to wrap existing components with logic like theming, data fetching, or authentication.
Although hooks provide a more functional approach, HOCs still play a critical role in maintaining separation of concerns, especially in large applications that need to scale.
While hooks have largely supplanted HOCs in new React codebases, HOCs can still be a valuable tool for cases where you need to wrap components with multiple layers of functionality, particularly when integrating third-party libraries.
Using HOCs to enhance external components can offer a lightweight solution for adding functionality without modifying the original component code.
How to Choose the Right Design Pattern for Your React Component?
Assessing the Component Tree Structure
When selecting a design pattern for your component, consider the structure of your component tree. If you have deep component hierarchies, patterns like Context or Provider will help simplify state management by avoiding prop drilling.
Prop drilling can quickly become unmanageable in large applications, and using context providers ensures that your state is available where it’s needed, without having to manually pass it down through every layer of components.
On the other hand, if your tree is relatively flat, simpler patterns like custom hooks or HOCs may be a better fit.
In smaller component trees, custom hooks provide an easy way to reuse logic without the overhead of managing context or higher-order components.
They offer a clean and efficient approach for organizing logic while keeping the UI code simple and declarative.
Evaluating Parent and Child Component Relationships
The relationship between parent and child components is often the determining factor in which design pattern to choose.
For scenarios where multiple child components need to share state, the Compound Component Pattern is a strong choice.
This pattern works best when each child component needs access to the same state, allowing them to remain functionally independent while communicating with the parent component.
Meanwhile, for injecting functionality across multiple components, HOCs or Render Props might be the more appropriate solution.
These patterns allow you to add shared functionality (such as data fetching or authentication checks) across components without restructuring your component tree, making them ideal for cross-cutting concerns.
When to Use Class Components vs Functional Components
Although Hooks have made functional components the default for most new React development, class components still have their place in legacy projects or where lifecycle methods are heavily utilized.
Migrating from class components to functional components may not always be feasible in large, existing codebases, and maintaining class components can be necessary when extending legacy code.
Functional components are typically favored due to their simplicity, but class components can still be valuable in older projects where refactoring would be too costly.
That said, functional components with hooks offer more flexibility and performance optimizations in new projects, making them the preferred approach for most modern React applications.
Conclusion
In the world of React development, understanding and implementing the right design patterns can be the key to building applications that are not only scalable but also easy to maintain and extend.
From Compound Components to Higher-Order Components and Render Props, these patterns allow developers to streamline code, improve reusability, and enhance the overall architecture of their projects.
As React has evolved, so have the tools available to developers, with Hooks transforming the way state and logic are handled in functional components.
Knowing when to apply patterns like the State Reducer Pattern or when to opt for custom hooks versus more traditional patterns like HOCs can make a significant difference in the efficiency of your codebase.
For businesses looking to leverage the power of React, having a strong foundation in these patterns is essential.
At Trio, we specialize in helping businesses build robust React applications that follow best practices and utilize the latest design patterns.
Whether you need to outsource development, augment your team, or create a dedicated development team, Trio offers expert services tailored to your project’s needs.
With our focus on scalability and maintainability, we ensure that your React applications are built to grow and evolve with your business.
Let Trio help you take your React projects to the next level with a team that understands the intricacies of design patterns and the power they bring to modern web development.