Web app development empowers web-based projects to perform and act similarly to mobile applications. These applications engage users, prioritizing responsive interactions and dynamic functionality, but are still delivered through the internet over a network.
You can think of web app development as the posterity and natural evolution of web development. While web development and web app development share similarities, web app development is, by definition, more dynamic and interactive than traditional web development can offer.
Both are important, but knowing the difference between a traditional website and a web application will help you understand what web app development entails and whether it’s the right solution for your business.
To find out more about web applications — from their advantages and disadvantages to the frameworks you should use to put them together — keep reading!
Are you ready to start your development project?
We have the developers you need to take your development project in the right direction.
Companies are proven to grow their business faster with Trio.
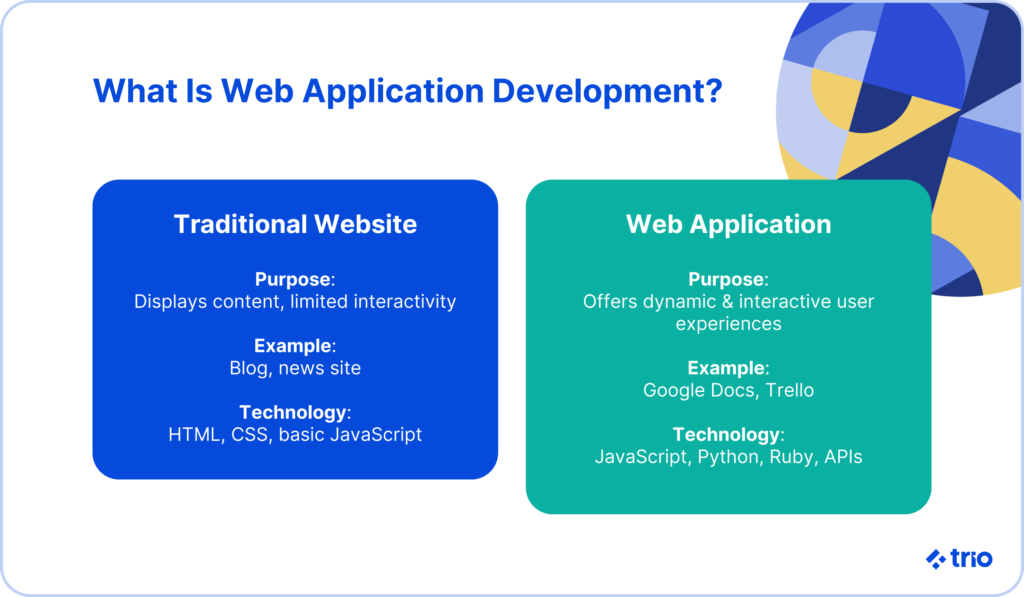
What Is Web Application Development?
A web application is an interactive app built using web development technologies that users can access from their browser, unlike traditional websites, which primarily present information, web applications offer dynamic functionality and interactive experiences, similar to mobile applications.
Web apps have the typical front-end and back-end web development technologies. In theory, web apps are closely related to websites. Thus, web app development and web development share many characteristics.
On the front end, for instance, web app developers utilize JavaScript, CSS, and HTML. The back-end for web apps might similarly use the same server-side languages developers use to build websites, such as Ruby or Python.
However, web apps operate on any device in a mode that is distinctly different than that of a traditional website. Unlike static websites, which primarily display content, web applications offer dynamic, interactive experiences that engage users and provide real-time functionality.

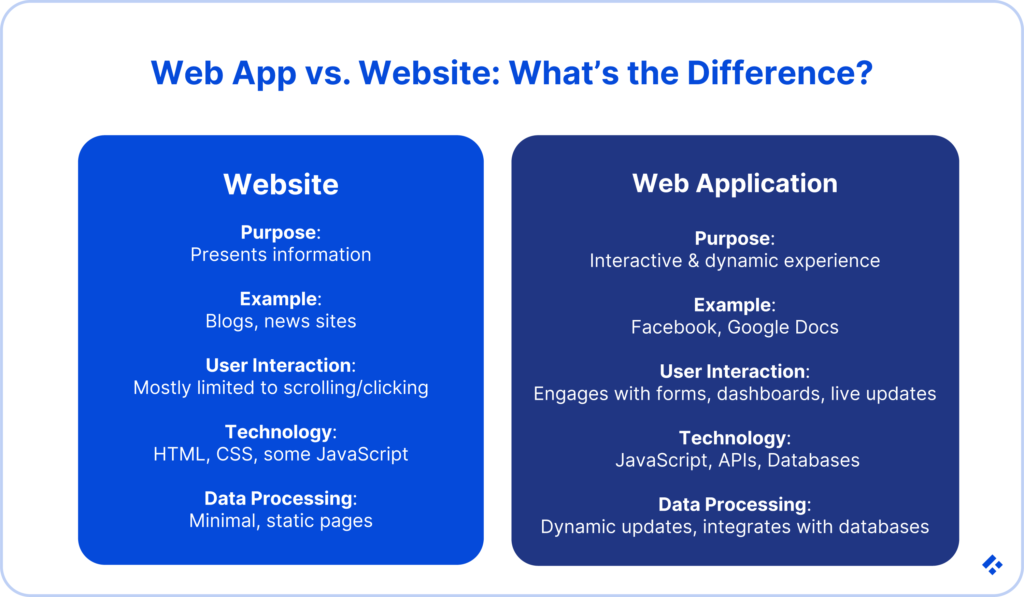
What’s the Difference Between a Web App and a Website?
Web apps are designed to be interactive, whereas a website’s primary purpose is to present information.
Distinguishing one from the other is admittedly nit-picky, but once you start recognizing the difference, you’ll see why it matters.
Ironically, learning a bit more about mobile development will be handy for learning about web app development. For instance, do you know the difference between native and hybrid apps?
Native apps are mobile apps that are specifically built for the platforms they run on. In effect, developers must employ native technologies to use them — the Swift programming language for iOS or the Java programming language for Android.
The disadvantage of native apps is that companies that build natively must develop different apps for different platforms, as each app will require a different codebase in its native language.
Hybrid apps provide a solution for quicker development. Hybrid apps take advantage of both native and web technologies, and as a result, they can extend multi-platform compatibility.
Web apps are neither of these things. Web app developers solely make use of web technologies. However, web applications place a certain focus on user interaction, just like a mobile app, and not like a traditional website at all.
Traditional websites may have users who scroll or click to consume more information, or they may even enter an email address or perhaps more personal information for an online purchase.
However, a web app optimizes the user experience (UX) so users can do much more. Web apps must be dynamically updated to handle these sorts of interactions. They often integrate with databases, APIs, and cloud services to provide enhanced functionality, making them an essential tool for modern businesses.
For example, you’ll notice that using Twitter or Facebook from a web browser is a more captivating experience than clicking on the website of your local pizzeria. That’s because the former are web apps, and the latter are websites.
This ability to provide personalized and interactive experiences is one of the key reasons web applications have become so prevalent.

What Are the Advantages and Disadvantages of Web Applications?
Web-based applications ultimately ease the development process. Businesses can give their users interactivity without having to use the time and resources necessary for building a mobile application. This allows them to engage users, improve accessibility, and enhance cross-platform compatibility.
That said, weighing the cons of web application development against the pros is still useful for getting the kinks ironed out while helping you understand the potential importance of web apps.
Advantages of Web Apps
First, you should take a closer look at the advantages of web app development. You’ll find that web apps are an efficient option for boosting the UX of consumers who prize user engagement when it comes to their web browsing.
High Accessibility & Cross-Platform Compatibility
Users can access web apps from any device. Got a tablet? You can use a web app. Got a smartphone? You can use a web app. A laptop? Even better!
Basically, web apps are entirely multi-platform. They provide users with an entertaining exchange, no matter the operating system, whether it be Android, iOS, PC, etc., so long as users maintain an internet connection.
Unlike native applications, which require separate development for different operating systems, web applications run in any modern browser, reducing development complexity and ensuring a seamless user experience.
More Convenience & User Engagement
Web apps do not need to be downloaded and installed. Or, in the case of PWAs, the download and installation won’t be the equivalent of the app actually taking up space on your device.
While smartphones these days seem to be ever-increasing their storage space in what seem to be squared increments, some people simply don’t like the bloat of having lots of apps, or otherwise, they just don’t have the space.
This reality also frees users from the obligation of constant updates. And with progressive web apps specifically, you can get many of the benefits of mobile apps with none of the hassle.
As if that were not enough, web apps let you use features like real-time collaboration, push notifications, and cloud-based storage. This makes them even more engaging when compared to traditional websites.
Easier Development & Cost Efficiency
Once again, most mobile app developers and web developers are not one and the same. This is a shame because that means if you want the best of both worlds, you’ll always need at least twice as many developers or at least twice as much talent.
Oh, and if you want your mobile app to be featured on both the Apple App Store and Google Play Store, then that will require two distinct apps if you decide to go native.
This means that if you want both a website and a mobile app on all platforms, then you’ll need thrice as many resources.
Web app development circumvents these frustrations. There is strictly one codebase with which to work.
Since web applications do not require platform-specific development, businesses can reduce costs and accelerate deployment while reaching a broader audience.
Disadvantages of Web Apps
Of course, a pros and cons list would be futile if there were only pros. Naturally, web app development has disadvantages, too.
Reduced Speed
Despite all the praise, web apps cannot replace mobile apps and will operate a bit slower than an application that is hosted on a local server.
PWAs definitely try to mitigate this side effect, but there’s no veritable evidence that they’ve successfully eliminated this disadvantage.
Decreased Access
Generally, web apps need internet access to perform well or, in most cases, to perform at all. Though PWAs do deter from this typecast, the most interactive web apps will not respond if you don’t have a web connection.
Limited Functionality
Native technology will always carry an advantage over non-native technologies. Since web apps aren’t native, they don’t have the same capacity to collaborate effectively with the hardware and operating system of your specific device.
As system settings differ from one device to the next, and web apps are, by definition, multi-platform, developers plainly don’t program apps to work with such specifications.
5 Types of Web Applications
There are different types of web applications with different behaviors depending on how they’re built. While all these web application types still use web technologies, they generally fall under the categories of static, dynamic, single-page, progressive, and e-commerce applications.
Static Web Applications
Static web applications are the simplest type of web apps. They deliver pre-rendered content to users without dynamic interaction or real-time updates. Our developers at Trio typically use HTML, CSS, and minimal JavaScript to build static apps, which are best suited for projects that don’t require user input or frequent updates.
Think of things like online resumes, company portfolios, and documentation websites.
Static web apps are really great if you need something with fast loading times that is relatively simple to maintain and isn’t going to cost you much in terms of either development or hosting.
Unfortunately, they are very limited, especially when it comes to interactivity, and changing anything can be a hassle with lots of manual coding involved.
Dynamic Web Applications
Dynamic web applications generate content in real time based on user interactions, databases, or external inputs.
The direct opposite of static apps, dynamic apps rely on server-side processing to deliver personalized experiences. Our developers like using technologies such as PHP, Python, Node.js, and databases like MySQL or MongoDB to build these kinds of web apps.
Think of social media platforms, news portals, and dashboards of any kind. They are usually personalized and allow users to interact with them, sometimes they can even process and store large amounts of data. However, one of the biggest advantages is that the content of these sites can be managed using databases.
All of these features are great, but they do come at a cost. Usually, you will need to pay far more for both hosting and maintenance. You’ll also need to make sure that you have consulted a security expert since these kinds of apps are more susceptible to threats.
Usually, dynamic web apps can be split into two further categories: client-side and server-side apps.
Client-Side Web Apps
Client-side web apps are dominant in front-end development, meaning the user interface (UI) is the focus of these types of apps. They tend to prioritize UX and bring users high-performance levels.
Any data or business logic that the app might use to function is dynamically loaded at start-up.
As a result of client-side rendering, there is little to no buffering time for loading a page. This speeds up interactions with content, making the page markedly responsive.
Server-Side Web Apps
Server-side software is essentially synonymous with back-end development. Back-end development is composed of building the databases, servers, application programming interfaces (APIs), and any other background processes that occur in an application.
Though server-side applications, by and large, still display content and/or UIs, the most dynamic code resides in the web server.
Server-side rendering (SSR) works well with static content as it can take some time for the web browser to send a request to the server and await an answer.
On the bright side, server-side web apps are normally more secure and offer more browser compatibility than client-side web apps.
What Are Progressive Web Apps (PWAs)?
Progressive web apps (PWAs) are a particular type of web app that is fairly modern in the digital world. PWAs combine desirable features of both native and hybrid apps.
Like any web app should, PWAs reside in a web browser. Users can access PWAs there like any website.
Still, having a PWA means going through the classic download and install process that users expect with mobile apps. But this is a good thing, as PWAs can always be readily available from the user’s device.
Both the Google Play Store and the Microsoft Store welcome PWAs to their platform. So, in some ways, a PWA is like a mobile app.
Progressive web apps launch from a user’s device without the need to open a web browser first, and they can send push notifications directly to your mobile device. They can also work offline and load in a jiffy.
According to Frances Barriman and Alex Russell, the original Google engineers who gave PWAs their name, PWAs fit the following criteria:
- responsive
- connectivity independent
- app-like interactions
- fresh
- safe
- discoverable
- re-engageable
- installable
- linkable
What makes PWAs so alluring is their performance. A concept like web apps should be alluring in itself because of its cross-platform capabilities.
But in reality, almost everyone in the software development industry believes web apps and hybrid apps have slower performance than native apps.
Progressive web apps defy this stereotype. However, it is important to keep in mind that PWAs do not intend to take the mobile apps’ role.
No, PWAs are best defined as traditional websites in mobile app packaging. In this way, they are not as interactive as a conventional web app nor as boring or inaccessible as a standard website.
PWAs are unique in standing; they break the mold of what a web visitor or smartphone user anticipates.
Single-Page Apps (SPAs)
A single-page application (SPA) differs from a traditional multi-page application, where new pages load only when you click a link. Instead, SPAs have desirable advantages in terms of both client-side apps and server-side apps.
SPAs wield their power from only one page, typically deploying an infinite scroll mechanism to display all its content.
Despite the fact that server-side rendering holds associations with long wait times, JavaScript frameworks like React, Vue.js, and Angular use dynamic routing to fetch only the data that is necessary at any given time.
Many web developers or web app developers exercise this faculty of SSR to build SPAs that do not require the entire page to reload in order to execute an action or fetch new data.
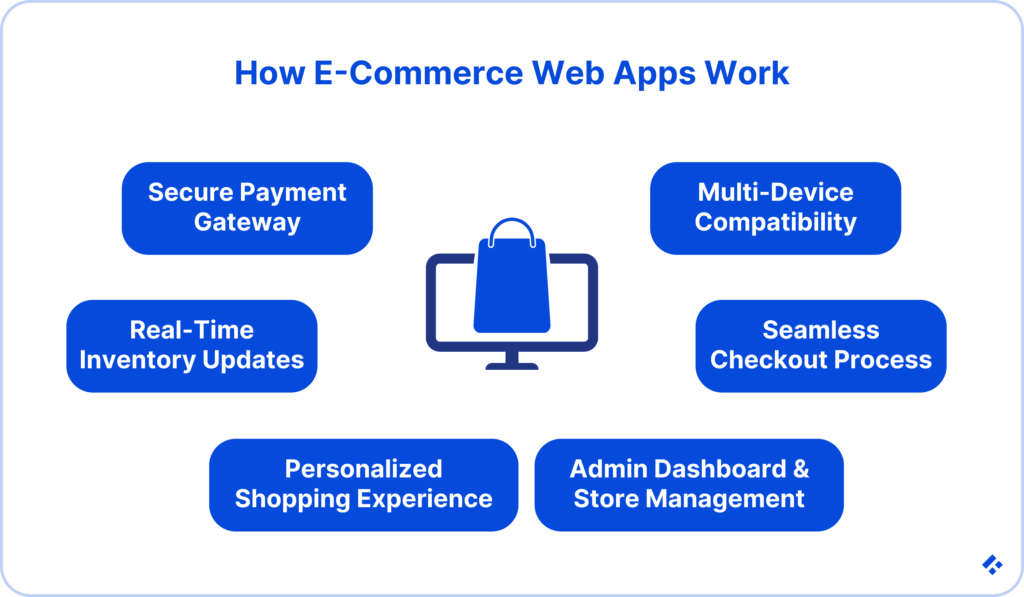
E-commerce Web Applications
E-commerce web applications are built specifically for online shopping and transaction processing. These applications combine elements of dynamic web apps and SPAs, ensuring a seamless shopping experience for users.
Think about apps like Amazon, Shopify, eBay and many others. All of these are highly interactive and require real-time inventory updates, secure transactions, and personalized user experiences. The point of all of this is to provide safe payment gateways while enabling personalized shopping experiences for the clients.
The smooth browsing and checkout processes are also advantageous to those selling on these platforms. Usually, store owners also need to have access to admin dashboards and store personalization settings.
All of these factors work together to create something professional-looking, secure, and pleasant to use.

7 Steps To Developing Web Applications
Web application development is not altogether different from any other software development life cycle. A great team and well-defined procedures are nearly always what drives successful development.
1. Planning and Requirement Analysis
Defining the problem you wish to solve or identifying exactly why you want consumers to use your web app is the first step in developing your web application.
People come up with new ideas all the time, but is an idea really worth implementing if it doesn’t provide clever solutions to an existing issue?
This phase involves all the basic information that you would need to cover in any other product design and planning phases, such as identifying target users, business objectives, and technical requirements. All of this will help you to ensure your web app addresses a real need.
2. Plan the Workflow (Designing the Application Architecture)
A workflow can establish a means of systematic organization for the various aspects of your web application development. Think about what your web app will consist of and how to meet those requirements using your resources and budget.
Because this is software development, your workflow should be both business-oriented and technical.
Adjust accordingly for the time frame in which you want your web app development to be completed. Create algorithms that will meticulously move your development forward.
At this stage, the application architecture is also designed. Think of this as an outline that will be filled out later with more detail. This includes selecting a tech stack, planning the database structure, and deciding whether to use a monolithic or microservices architecture.
You’ll also need to define the application’s front-end, back-end, and database structures. We recommend getting an expert on board with this. They will also be able to help you choose between hosting (cloud-based or on-premise) and help you plan for any API integrations and third-party services.
This guarantees you are ready for everything and don’t run into any issues with scaling or integration later.
3. Prototype Your Web App
Prototyping involves building an incomplete yet functional application to better understand what your final product might look like. In software development, a prototype is akin to a minimum viable product (MVP).
Prototypes help visualize the UI/UX before you spend all the time and money on a polished product. It is rough but allows stakeholders to provide feedback before full development begins. Wireframes, mockups, and interactive models are often used to refine the design.
The important thing here is to gather feedback and try to incorporate as much of it into the final product as you can. Many aspects of web app creation, especially front-end development, can be more of an art than a science.
4. Validate Your Prototype
The idea is that your prototype should be impressive enough to give you the validation you need to continue your project, knowing that people are already interested in what you have in store.
To do this, validate your prototype by presenting your web app to potential users. Gather feedback and work from there.
5. Build Your App (Front-End & Back-End Development + Database Management)
Research the software you should have ready at the helm to build your app. Consider which front-end and back-end frameworks and technologies can competently fulfill the requirements of your project.
For the front-end or the visual interface, you need to use these tools to build the aspects of the website that your users will interact with. Building the back end involves building the parts of the web app that will deal with things like logic handling, data processing, and server-side functions.
Building databases is also incredibly important. Technically, this is mostly considered back-end development, but you will also need to be familiar with how the front end of your website will work to store, retrieve, and manage data efficiently.
Once you have found all your tools, it’s time to start developing and building your web app!
6. (Testing & Quality Assurance)
Hopefully, testing your web application goes without saying. Many software development teams administer tests throughout the development life cycle, ensuring that each iteration of your web app is bug-free.
Software quality assurance is likewise an essential part of building a web application. And this should happen before you release your app to the public.
Testing should cover multiple aspects, including functionality, performance, security, and usability. Automated and manual testing methods are used to identify and fix potential issues.
We recommend that you get a quality assurance expert on board. They will be able to help you with the different types of testing required, including:
- Unit Testing: Testing individual components
- Integration Testing: Ensuring different modules work together
- Performance Testing: Checking load times and scalability
- Security Testing: Identifying vulnerabilities and data protection measures
- User Acceptance Testing (UAT): Verifying that the app meets business requirements
7. Hosting, Deployment & Maintenance
Similarly to a website, a web app must be hosted on a web server. That means putting your web app into action requires purchasing a domain name and a hosting provider on the cloud. There are many hosting options, but we’ve seen a lot of people moving towards cloud platforms like AWS, Google Cloud, and Azure.
Once you are ready, you can deploy your web app, making it live.
This is where a lot of our clients have made the mistake of thinking that their work is done. This is far from true. Web application maintenance is an ongoing process. As technology changes, you need to make sure that your app keeps working.
However, you also need to keep up to date with trends to ensure that your app still provides value to clients.
Web Apps Frameworks & Other Technologies
For full-stack web app development, your business will need the right front-end and back-end tools to see the process through. The frameworks and technologies below will be amply useful for building your web app.
Front-End Frameworks
On the front end, the tools you should use for web app development and web development have remained roughly the same for a quarter of a century. But at the very least, you can bet they’re reliable!
JavaScript
JavaScript is the principal client-side programming language for any type of web development. Nearly 100% of web developers use JavaScript to code client-side behavior on their websites or web applications.
This is because JavaScript allows developers to build dynamic websites. Basic functionality like scrolling bars and clickable buttons are all the spawn of JavaScript programming.
Since JavaScript’s 20th-century origins, the language has expanded greatly, demonstrating its variability through its many use cases and frameworks.
The most popular frameworks out there today are JavaScript frameworks. These include React.js, Angular, and Vue.js. React is a favorite amongst our developers, but you won’t go wrong with any of these if you have an experienced developer on your team.
Usually, developers use React for its component-based library, efficient rendering, and virtual DOM. Angular is usually chosen for its two-way data binding and TypeScript support. Vuw is the best option if you need something really lightweight and easy to learn.
Choosing the best option for your project will usually involve considering your project’s complexity, scalability needs, and developer expertise.
HTML
HTML is another core technology of web development. HyperText Markup Language (HTML) is responsible for structuring the content of a web page.
A series of HTML elements describe how to display text and images on a web page, and in the latest version of HTML — HTML 5 — audio and video as well. HTML elements are most recognizable by the “and“ characters. Here’s
Here’s a secret: if you’re on a desktop or laptop, right-click on any web page, press “View page source,” and you will find a bunch of HTML embedded right in your browser.
CSS
Cascading Style Scripts (CSS) is a language that denotes the presentation of a web page. Just like JavaScript and HTML, it is a foundation technology making the World Wide Web what it is today.
Colors, layouts, and fonts are some of the integral characteristics of a web page or web app. CSS invokes these characteristics, dictating the visual design of web applications.
CSS frameworks like Tailwind CSS, Bootstrap, and Material UI are usually used to make styling easier and more consistent across multiple pages of the app.
Back-End
Back-end development features a wider range of technologies, and it comprises several components such as server-side programming, databases, web servers, and APIs.
Programming Languages
Server-side or back-end programming languages must handle the functionality of a web app that takes place behind the scenes.
Back-end web development can involve working with databases to send and receive data from one end to the other, managing user connections and security authentications, and ultimately empowering the web application to perform as it should.
Java, Python, Ruby, and PHP are some of the most popular back-end languages. Many tech companies use more than just one of these languages, but many side-by-side comparisons exist to examine their utility.
Frameworks
There are also back-end web frameworks to simplify software development. Node, Django, and Ruby on Rails have become increasingly well-known in the web development community.
Node.js is a JavaScript runtime environment. It is usually chosen for its event-driven, non-blocking architecture. Django is the preferred option for those using Python and is well-known for its security, scalability, and rapid development capabilities. Ruby on Rails isn’t seen so often anymore, but it is very developer-friendly.
Other options you might want to consider are using Express.js for Node applications and Flask if you are using Python. It is always important to consider what your developers are already familiar with and how easily you would be able to find support later.
Databases
Databases store the data of an application. Back-end developers should be familiar with query languages and be able to request and retrieve data using queries.
Structured Query Language (SQL) is the go-to query language for the common web developer. SQL has many extensions or related versions extending additional functionality like MySQL, PostgreSQL, and Oracle.
MySQL is a relational database and is usually preferred for structured data storage, while PostgreSQL is an advanced relational database. The latter is known for its ACID compliance.
MongoDB is also a good option if you are using NoSQL, as it stores data in flexible, JSON-like documents. It would be particularly great if you scaled rapidly in the future.
Web Servers & Hosting
Servers respond to network requests. Through the internet connection of a web application, a server retrieves information based on client requests and then serves the client — that is, you, your computer, or mobile device — whatever it is that you asked for.
While there isn’t a specific language for servers, all of the technologies that make up back-end development should have a good relationship with the servers they work with.
Web servers of note include Apache, Nginx, and Microsoft Internet Information Services (IIS).
Apache is widely used thanks to the fact that it supports multiple programming languages, while Nginx is optimized for concurrent connections. ISS is usually a favorite for enterprise-level web apps.
APIs (Application Programming Interfaces)
APIs facilitate connections between two or more software systems. An API integration is what fuels your Google Home communication with your Spotify playlist or eBay’s collaboration with PayPal.
Again, APIs do not have a domain-specific language. Instead, developers create APIs using other back-end technologies and share them publicly with other developers or keep them close to the organization they work for.
There are three main types of APIs that come to mind: RESTful APIs, GraphQL, and WebSockets.
RESTful APIs are the most common API architecture and use HTTP requests, while GraphQL is more flexible and allows clients to request what they need and nothing else. GraphQL can be used in real-time communication, but developers also like to use WebSockets for this.
When thinking about APIs, consider the third-party integrations that you are planning on. This could be anything software that is pre-made, like payment gateways (Stripe or PayPal) or authentication systems.
DevOps Tools & Deployment Technologies
DevOps tools are very useful for streamlining the development, testing, and deployment process. The reason for this is that they enable continuous integration and delivery (CI/CD). For many, this makes them essential.
Docker, Kubernetes, and Jenkins are all good options. Docker is a containerization platform that makes sure your app runs consistently across different environments, while Kubernetes is an orchestration tool used for managing containerized apps.
Jenkins is a CI/CD automation tool. Usually, Jenkins is used to automate testing and deployments.
Best Practices in Web Application Development
Beyond just choosing the right frameworks, you need to ensure that you are making use of best practices for web app development. These best practices will ensure that your apps work fast, that they are user-friendly and accessible to everyone, and also that they are secure.
Responsive Design
Responsive design involves making sure that your app functions seamlessly, whether it is being used on a mobile, tablet, or desktop device. Usually, people use their phones to access web apps. This means you should focus on a mobile-first approach.
However, users still expect a consistent and intuitive experience when using your web app on other screen sizes.
There are many different ways that your developers can go about this, but using CSS media queries to allow layouts to adjust dynamically and flexible grid systems to create adaptable designs and image optimization techniques are all considered best practices that need to be implemented from the start.
It is a good idea to keep an eye on tools like Chrome Lighthouse to make sure your developers know when issues pop up and can take the necessary action to improve your app.
Security Measures
Security is one of the most important aspects of a web app. Cyberattacks, data breaches, and unauthorized access are all potential issues you can run into. We recommend that your developers use multiple layers of security to combat this.
HTTPS enforcement with SSL/TLS is the most basic approach to security. Beyond that, we recommend that you implement proper authentication and authorization mechanisms. OAuth, JSON Web Tokens (JWT), and multi-factor authentication (MFA) are all very popular, and with good reason.
Input validation is also useful, helping you defend against threats like SQL injection and cross-site scripting (XXS).
Like the rest of web application development, it is important to continue monitoring through security audits and vulnerability assessments. An expert will be able to advise you on industry best practices and trends based on current events.
Performance Optimization
Slow web apps often lead to users just abandoning your services entirely. These higher bounce rates can, in turn, affect your search engine rankings.
Common practices include minifying JavaScript, CSS, and HTML files to reduce their size and loading times, as well as lazy loading to defer the loading of large content files like images or videos.
Content delivery networks like Cloudflare and AWS also help developers implement caching for better long-term performance.
User Experience (UX) Design
User design can improve engagement, retention, and a user’s perceived success in using your web app. Good navigation is the best place to start. Focus on having a clear menu structure, logical user flows, and easily accessible content.
A lot of people also like to implement tools like breadcrumb navigation.
Most of the time, user experience is not a clearly outlined process. To optimize it, you may need to use A/B testing or other methods of experimentation to figure out what works best for your web app.
Accessibility Considerations
Accessibility is becoming more important as the world focuses on inclusion. Anyone should be able to use your web app, even people with certain disabilities.
Your developers need to follow Web Content Accessibility Guidelines (WCAG), to make sure that color contrast ratios and semantics are all set up so that people with vision impairments cann make use of your web app.
ARIA (accessible rich internet applications) attributes are also able to enhance the usability of any elements on your page, while secondary controls like keyboard shortcuts and compatibility with alternative input devices can also assist with navigation.
Most browsers also encourage the addition of alternative text so that people who cannot see your images or videos can still make use of the information on them.
The exact steps to optimize accessibility will depend on your industry and the standard expectations that users have, so make sure that you get someone with experience on your team who has done their research and can refer to relevant information.
4 Examples of Web Applications
Web applications are all around you. Learning how you use web apps daily can inspire the motivating concept behind your web app.
Google Docs
Google Docs is the most infamous of this list. Via Google Docs, users can interact directly with the web app by editing and making document suggestions.
One of the noteworthy features of Google Docs is that it automatically saves any edits you make right after you make them. It’s almost impossible to lose your work.
Notion
Notion is gaining popularity quickly. It’s a web application that satisfies many needs and purposes. You can use Notion as a calendar, to-do list, notepad, wiki, and more.
The app operates using components you can insert and make changes to from the convenience of your web browser.
Mailchimp
Mailchimp is a marketing platform that allows marketers to send automated and targeted mass emails to their leads. Its UI is easily navigable for anyone who wants to set up an email marketing campaign.
Salesforce
Salesforce is a customer relationship management (CRM) service utilizing a software-as-a-service (SaaS) model.
Businesses can tender proficient customer service from the Salesforce web app and integrate Salesforce into other technologies like HubSpot CMS.
Need a recap? Here is an excellent video that can help you on your path to different ways of web app development:

Elevate Your Team with Trio AI Talent
Empower Your Projects with Trio’s Elite Tech Teams
Conclusion
Web app development is an idiosyncratic subset that doesn’t align with what you’d expect from a website or a mobile app.
There are several types of web apps. Aside from the game-changing progressive web apps, there are client-side web apps, server-side web apps, and even single-page applications.
Web apps are built using a combination of front-end and back-end technologies, and this, alongside the software development process itself, does not veer far from standard web development.
It’s probably the case that you’re already very much aware of several prominent web apps that are frequently used across the web.
Want to make your web app? Contact Trio today to hire qualified senior Front-End developers who are skilled in web app development!